CodeBuddy 打造一个爱心表白墙,送给心爱的人
约 603 字大约 2 分钟...
我正在参加CodeBuddy「首席试玩官」内容创作大赛,本文所使用的 CodeBuddy 免费下载链接:腾讯云代码助手 CodeBuddy - AI 时代的智能编程伙伴
你好,我是悟空。
背景
520 快到了,如果你也想给自己心爱的人表白,又不知道买什么礼物,那么来个创意的爱心表白墙会不会带来很多惊喜了。
这次我们用代码来做一个爱心表白墙,然后将其部署到网站上,把链接发给心爱的人就能看到了。
借助 CodeBuddy 打造一个爱心表白墙
提示语:
用代码实现一个爱心表白墙,要很有创意,还需要包含我和心爱之人的合照,并显示一个纪念日,加上背景音乐。
风格:浪漫唯美风。
纪念日:2012-02-26
特别的文字:我爱你,没有迟疑,情有独钟一见钟情。我爱你,没有保留,无私奉献一腔爱意。我爱你,没有完结,命中注定一生一世

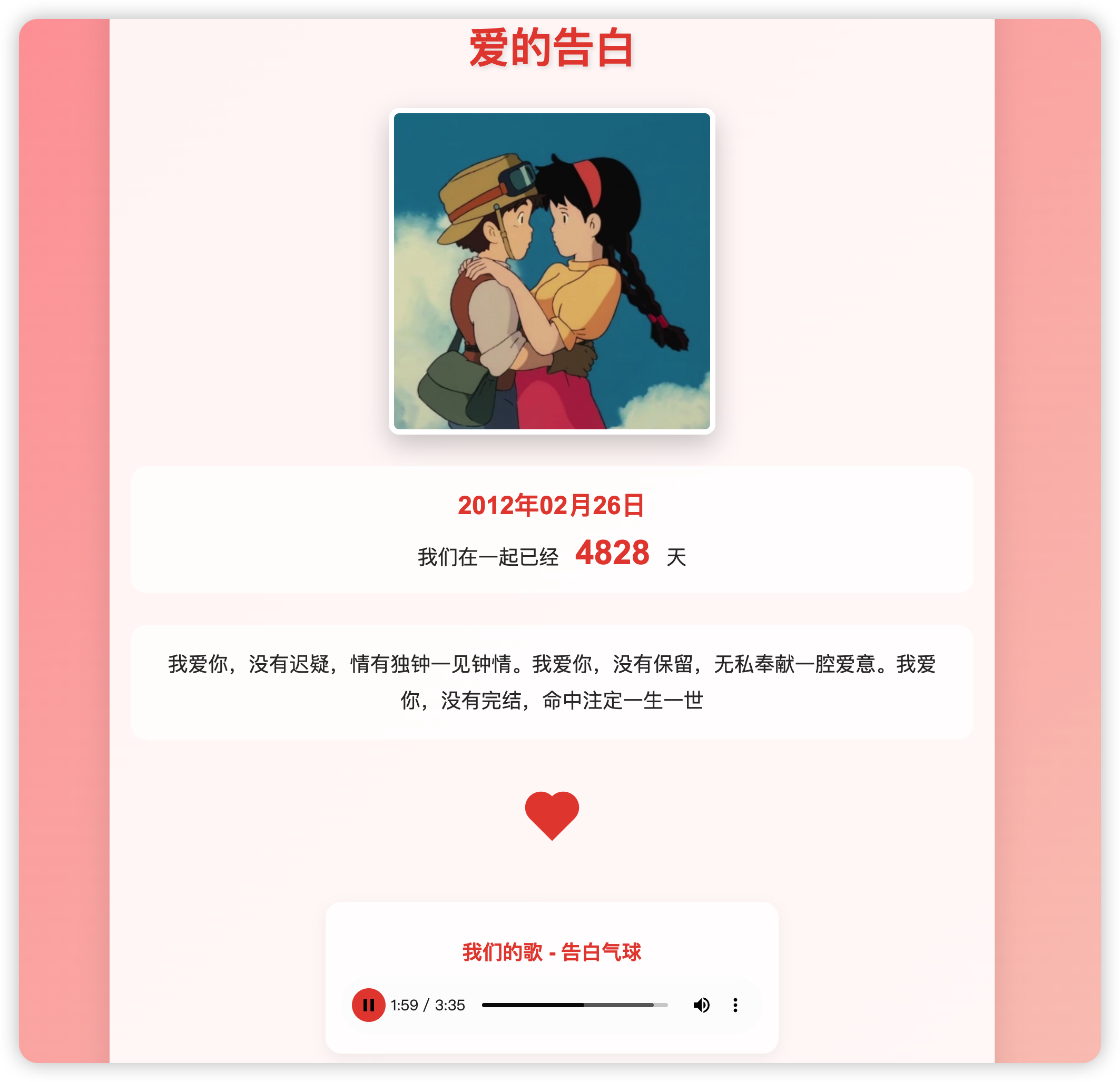
CodeBuddy 就会帮我们生成了。本地效果如下:

纪念日是我和我老婆确定恋爱关系的一天。背景音乐是我求婚时唱的歌曲。
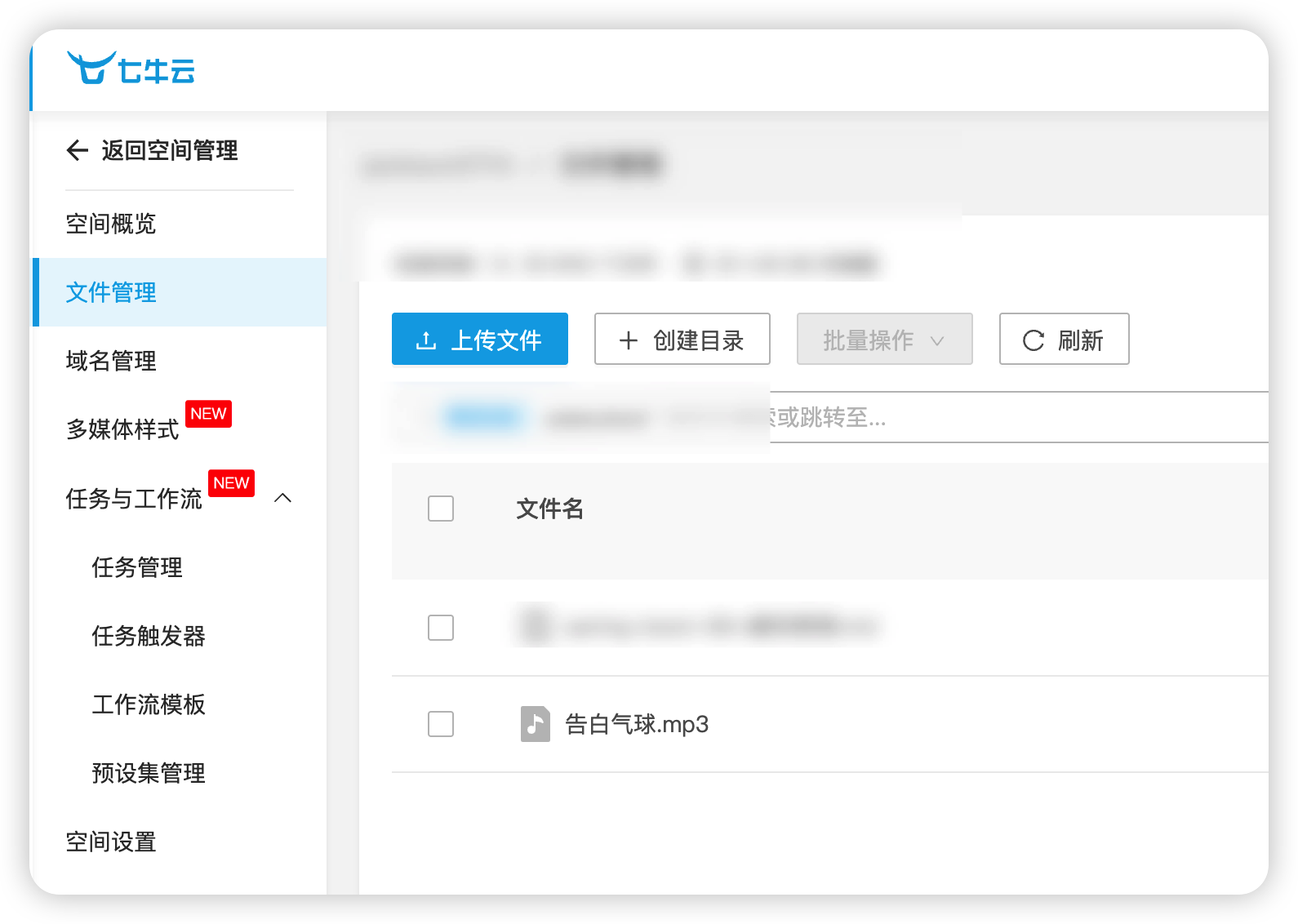
注意事项:图片和背景音乐文件我上传到了图床,然后将 html 中的图片和背景音乐的链接换成图床的链接即可。

部署网站
这次我将这个页面部署到我的网站上。
先将文件丢到服务器上,然后加一个 nginx 配置文件,接着配置下 nginx。
server {
listen 80;
server_name xx.xx.xx;
location / {
root /home/ubuntu/jay/;
index simple.html;
}
}
配置完成后,别忘了重启 nginx 服务。
sudo nginx -s reload
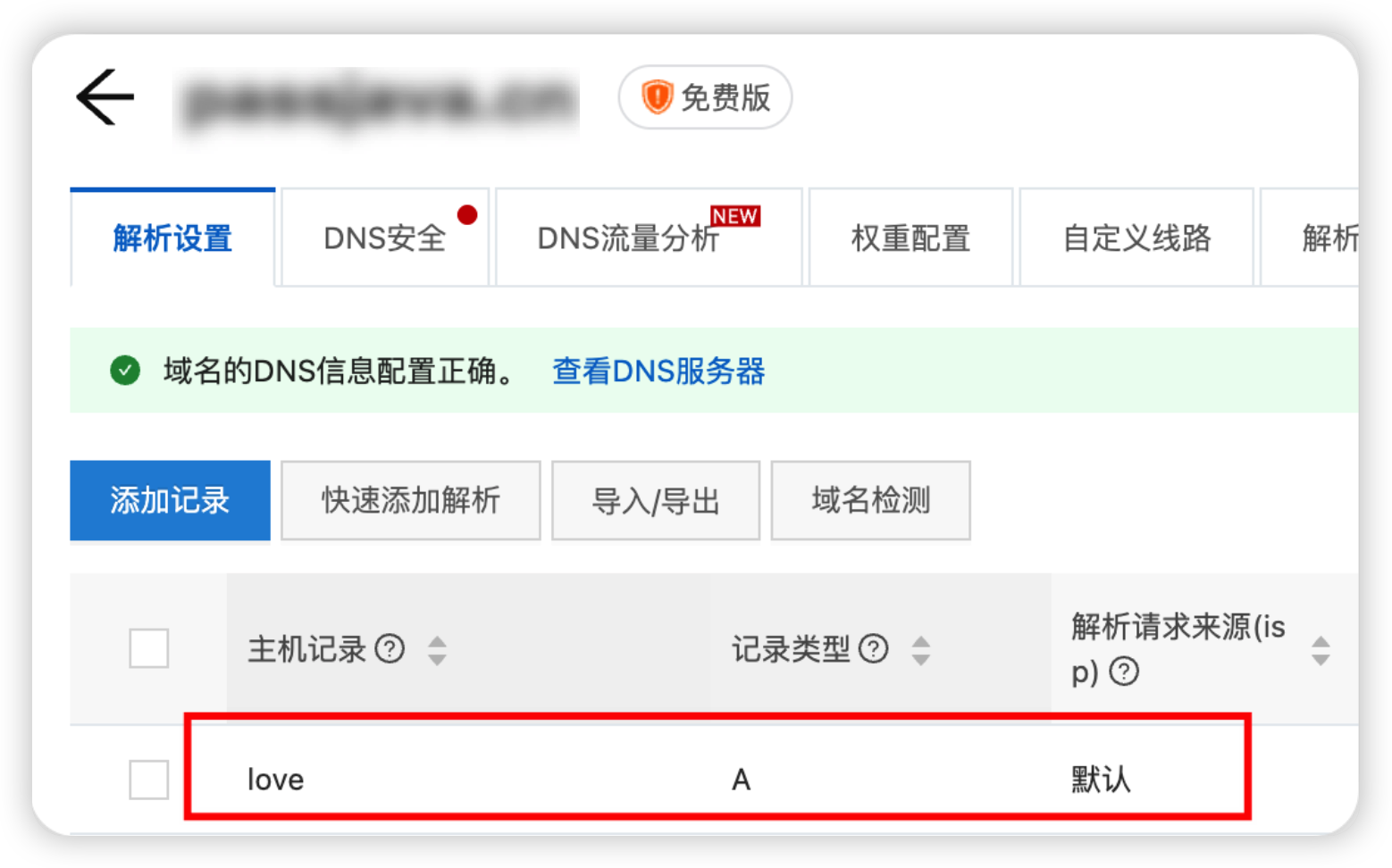
然后配置下 DNS 域名解析

在浏览器输入网站,就可以打开了,把这个网站发给我心爱的人,手机上打开的效果也是不错的哦。

通过 CodeBuddy 帮我快速搭建前端页面是非常快的,把我们的诉求交给它,它总能帮我们实现。然后替换下自己想要的素材,部署到网站,配置下nginx 和域名解析,就能快速上线一个网站。
Powered by Waline v3.3.0
